Создание пользовательского интерфейса приложений в Android SDK
 Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.

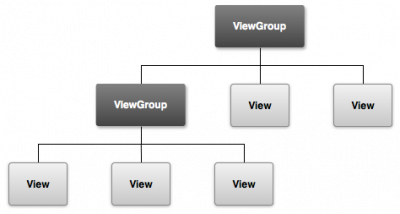
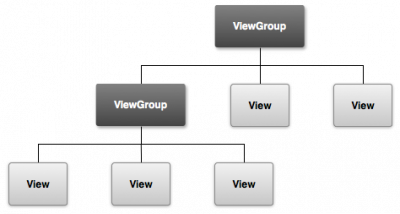
Графический пользовательский интерфейс для Android приложения построен с использованием иерархии View и ViewGroup объектов. View объекты, как правило - это UI виджеты, такие как кнопки или текстовые поля и ViewGroup, а также невидимые контейнеры, которые определяют, как будут использовань child-элементы, например, в сетке или вертикальном списке.
Android предоставляет XML-словарь, который соответствует подклассам View и ViewGroup, поэтому вы можете определить свой ??пользовательский интерфейс в XML, используя иерархию элементов пользовательского интерфейса.
Альтернативные макеты
Объявление пользовательского интерфейса макета в XML, а не выполнения кода полезно по нескольким причинам, но это особенно важно, поэтому вы можете создавать различные макеты для различных размеров экрана. Например, вы можете создать две версии макета и сообщить системе, чтобы в одних случаях использовался "малый" экран, в других - «большой». Для получения дополнительной информации см. класс о поддержке различных устройств.

Рисунок 1. Иллюстрация того, как ViewGroup объекты образуют филиалы в макете и содержат другие View объекты.
В этом уроке вы создадите макет в XML, который включает текстовое поле и кнопку. В следующем уроке вы будете реагировать, когда нажата кнопка, отправив содержание в текстовое поле на другой вид деятельности.
Создание линейного макета
Откройте файл activity_main.xml из каталога res/layout/.
Примечание: Когда вы открываете файл макета в Eclipse, вы видите графический редактор макета. Этот редактор поможет вам построить макеты использованием WYSIWYG инструментов. В этом уроке, вы будете работать напрямую с XML, поэтому зайдите во вкладку activity_main.xml в нижней части экрана, чтобы открыть XML-редактор.
Шаблон BlankActivity, который используется для запуска этого проектаа, создает файл activity_main.xml с RelativeLayout корневым видом и TextView child-видом.
Во-первых, удалите <TextView> элемент и измените <RelativeLayout> элемент на <LinearLayout>. Затем добавьте атрибут android:orientation и установите его значение как "horizontal". Результат выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
LinearLayout - группа представления (подкласс ViewGroup), которая излагает child-виды просмотров в любой вертикальной или горизонтальной ориентации, как указано в атрибуте android:orientation. Каждый ребенок LinearLayout появляется на экране в том порядке, в котором он появляется в XML.
Два других атрибута, android:layout_width и android: layout_height требуются для всех представлений для того, чтобы указать их размер.
Поскольку LinearLayout является корнем в макете, он должна заполнить всю область экрана, которая доступна в приложении, установив ширину и высоту "match_parent". Это значение указывает, что вид должен расширить свою ширину или высоту, чтобы соответствовать ширине или высоте родительского вида.
Для получения дополнительной информации о расположении свойств см. руководство Макет.
Добавление текстового поля
Для создания пользовательского редактируемого текстового поля, добавьте элемент <EditText> внутри <LinearLayout>.
Как и любом объекте View, необходимо определить некоторые атрибуты XML, чтобы указать свойства EditText объекта. Вот как вы должны объявить его в элементе <LinearLayout>:
<EditText android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
Об объектах ресурса
Объект ресурса - уникальное имя, представляющее integer-имя, связанное с приложением ресурсов, таким, как растр, файл представления или строки.
Каждый ресурс имеет соответствующий объект ресурса, определенный в файле проекта gen/R.java. Вы можете использовать имена объектов в R классе, обратитясь к ресурсам, когда вам нужно указать строковое значение для атрибута android:hint. Вы также можете создавать произвольные идентификаторы ресурсов, которые вы связываете с целью использования атрибута android:id, который позволяет ссылаться на эту точку представления в другом коде.
SDK инструменты генерируют R.java каждый раз при компиляции вашего приложения. Вы никогда не должны изменять этот файл вручную.
Для получения дополнительной информации, читайте руководство по предоставлению ресурсов.
Об этих атрибутах:
android:id
Обеспечивает уникальный идентификатор для вида, который можно использовать для ссылки на объект из кода вашего приложения, чтобы счтиывать и управлять объектом (мы рассмотрим это в следующем уроке).
Знак (@) требуется в том случае, если вы имеете в виду любой ресурс объекта из XML. За ним следуют тип ресурса (в данном случае ID), косая черта и имя ресурса (edit_message).
Знак плюс (+) перед типом ресурсов необходим только тогда, когда вы определяете идентификатор ресурса впервые. При компиляции приложений SDK инструменты используют ID имя для создания нового идентификатора ресурса в файле проекта gen/R.java, который ссылается на элементов EditText. Как только идентификатор ресурса объявлен, другие ссылки на ID не требуют указания знака плюс. Использование знака плюс необходимо только при указании нового идентификатора ресурса и не требуется для конкретных ресурсов, таких как строки или макеты. См. в боковой колонке более подробную информацию о ресурсах объектов.
Android: layout_width и Android: layout_height
Вместо конкретных размеров по ширине и высоте, значение "wrap_content" указывает, что представление должно быть только большим по необходимости, чтобы соответствовать содержанию представления. Если бы вы вместо этого использовали "match_parent", элемент EditText заполнил бы экран,поскольку это соответствует размеру родительского LinearLayout. Для получения дополнительной информации см. руководство Макеты.
android:hint
Строка для отображения по умолчанию, когда текстовое поле остается пустым. Вместо использования жесткой строки, в качестве значения "@string/edit_message" ссылается на строку ресурса, определенную в отдельном файле. Поскольку это относится к конкретному ресурсу (а не только к идентификатору), знак плюс не нужен. Однако, раз вы еще не определили строку ресурса, вы увидите ошибку компилятора. Вы исправите ее в следующем разделе, определяя строку.
Примечание: Этот строковый ресурс имеет то же имя, что и идентификатор: edit_message. Тем не менее, ссылки на ресурсы всегда ограничены областью по типу ресурса (например, id или string), поэтому использование одинаковых имен не вызывает конфликтов.
Добавление строковых ресурсов
Если вам нужно добавить текст в пользовательский интерфейс, вы всегда должны указывать каждую строку в качестве ресурса. Строковые ресурсы позволяют вам управлять всеми UI текста в одном месте, что упрощает поиск и обновление текста. Вынесение строки также позволяет локализовать ваше приложение на разных языках путем предоставления альтернативных определений для каждой строки ресурса.
По умолчанию, ваш проект Android включает в себя файл строкового ресурса на res/values/strings.xml. Откройте этот файл и удалите элемент <string> с именем "hello_world". Затем добавьте новый, названный "edit_message", и установите значение "Enter a message" ("Введите сообщение").
В то время, как вы находитесь в данном файле, также добавьте строку "Отправить" для кнопки, которую вы скоро добавите (она называется "button_send").
В результате файл strings.xml выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My First App</string>
<string name="edit_message">Enter a message</string>
<string name="button_send">Send</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
Для получения дополнительной информации об использовании строковых ресурсов для локализации приложений на другие языки, смотрите класс поддержка различных устройств.
Добавление кнопки
Теперь добавьте <Button> в макет, сразу же после элемента <EditText>:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
Высота и ширина установлены ??во "wrap_content", так что кнопка расширяется в соответствии с текстом кнопки. Этой кнопке не нужен атрибут android:id, потому что он не будет ссылаться из активного кода.
Следующий урок
 Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Хотите больше полезных советов? Смотрите и подписывайтесь на наш канал! Здесь я публикую лучшие советы для пользователей Андроид, Windows, iOS и Mac OS. Также вы можете задать мне любой вопрос, подписавшись на канал.