Как удалить всю музыку в социальной сети "ВКонтакте" быстро
 Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Социальная сеть «ВКонтакте» позволяет не только общаться с другими людьми, но и слушать новинки музыки из архива аудиозаписей. Во ВК содержится огромная база аудиозаписей, многие из которых невозможно найти даже на специальных ресурсах, специализирующихся на музыке и видео.
Если в библиотеке музыки скопилось слишком много файлов, иногда требуется удалить все аудиозаписи разом. И, к слову, есть удобный способ очистки раздела «Музыка» (вне зависимости от того, сколько композиций сохранено на данный момент).
Инструкция подойдет для браузерной версии ВКонтакте, а также мобильного приложения для Андроид или iOS. Актуальна информация на 2022 год.
Содержание:
Удаление по одной композиции
В социальной сети «ВКонтакте» предусмотрен встроенный механизм удаления аудиозаписей, его основной недостаток – удалять музыку приходится вручную. В итоге процесс, если библиотека состоит из сотен композиций, может занять значительный промежуток времени.
Для ручного удаления всех песен из ВК необходимо:
- Авторизоваться под своим логином и паролем.
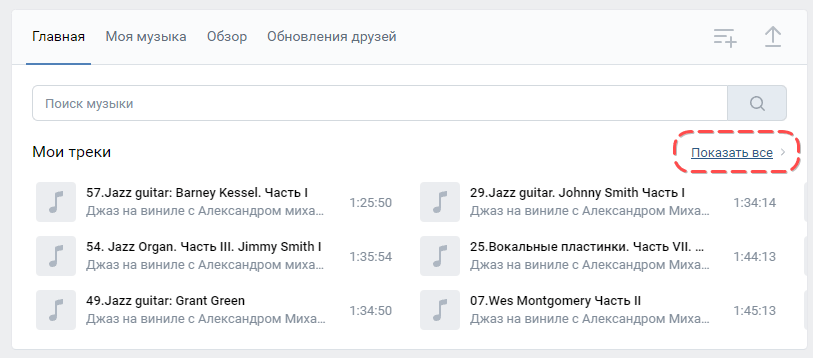
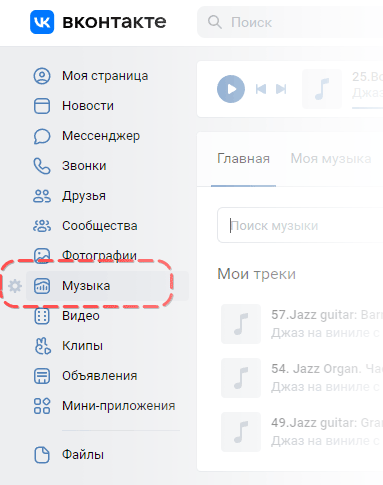
- С помощью боковой панели перейти в раздел «Музыка».
- Нажать на ссылку “Показать все”.

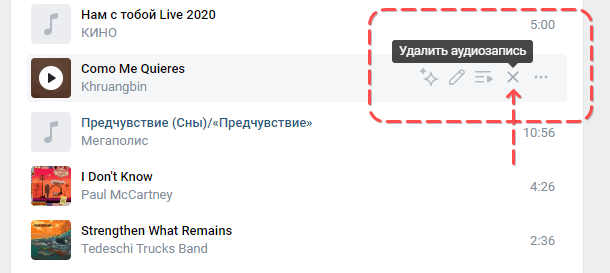
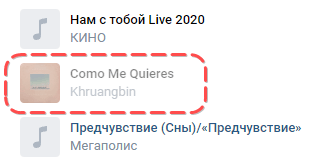
- Навести курсор на аудиозапись, которую нужно удалить.
- В открывшемся всплывающем меню нажать на иконку с крестиком.

- Удаленная аудиозапись изменит свой цвет и станет более бледной.
- Указанные шаги повторяем для всех треков, которые нужно удалить из библиотеке.
Совет. Для безвозвратного удаления выделенных композиций необходимо просто перезагрузить страницу в браузере.

Полезно: Удаление страницы ВКонтакте
Как восстановить трек
Если вы удалили запись случайно,
- Перейдите в раздел Музыка.

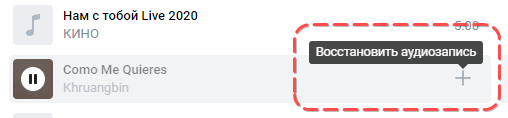
- Вновь наведите курсор на побледневшую композицию.

- Нажмите на значок плюса (опция "Восстановить аудиозапись").

- Музыка будет заново добавлена в библиотеку.
Удаление всех аудиозаписей за один раз
Существует метод удаления всего содержимого в разделе «Музыка» на вашей странице в социальной сети ВК за один раз. Он реализуется посредством скриптов. Необходимо выполнить следующие шаги:
- Открываем раздел “Музыка”, прокручиваем список композиций до конца
- Обязательно дожидаемся, пока прогрузятся скрытые композиции. Делается это из-за того, что скрипт сработает только для композиций, которые на данный момент видны на открытой странице.
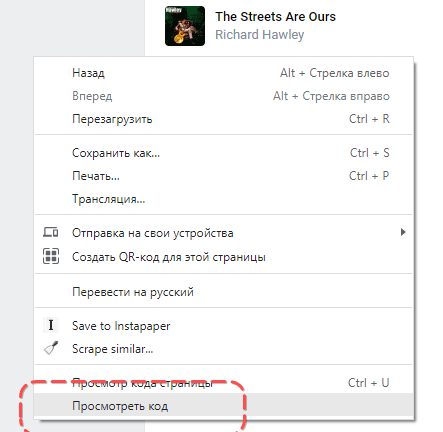
- Щелкаем правой кнопкой мыши в любом месте открытой в браузере страницы
- Из открывшегося контекстного меню выбираем пункт «Посмотреть код» (в некоторых браузерах необходимо выбирать пункт «Инспектировать»).

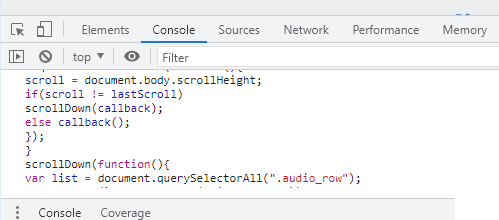
- Откроется панель просмотра кода страницы, переходим в раздел «Консоль» (Console), с помощью которого нужно вводить текст скрипта.
- Вводим скопированный текст в поле, для подтверждения нажимаем «Enter».

- Начнется удаление всех музыкальных треков ВК, сохраненных в разделе «Музыка».
- Процесс может занять довольно продолжительное время, особенно в случае большого архива музыки либо при низкой скорости интернета.
- После завершения скрипта обновите страницу и проверьте результата удаления.
- Если музыка осталась – запустите указанный скрипт повторно.
Указанный алгоритм удаления аудиозаписей в социальной сети «ВКонтакте» актуален и на данный момент (конец 2021 – 2022 год). Если по какой-то причине он не работает – пожалуйста, оставьте комментарий внизу статьи. Заранее спасибо!
Учитывайте, что при массовом удалении посредством скрипта возможность восстановления музыки отсутствует.
Безопасен ли скрипт?
В сети также можно найти скрипты, которые позволяют вводить название треков, которые будут оставлены после завершения процесса удаления.
Использование непроверенных скриптов осуществляется на свой страх и риск. Если вы используете код из проверенного источника, отключите антивирус на ПК перед началом процесса, иначе он заблокирует действие из-за подозрения на стороннее вмешательство со стороны вредоносного программного обеспечения.
Как удалить музыку в мобильном приложении Андроид
Чтобы удалить всю музыку с ВК через мобильное приложение «ВКонтакте» (для iOS или Android), необходимо:
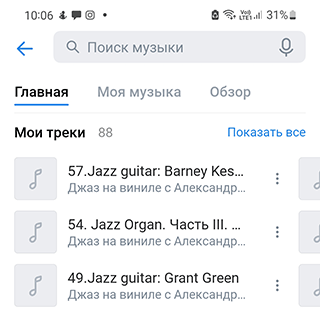
- Авторизоваться на своей странице, открыв Android приложение.
- Перейти в раздел Музыка -> Мои треки -> Показать все.

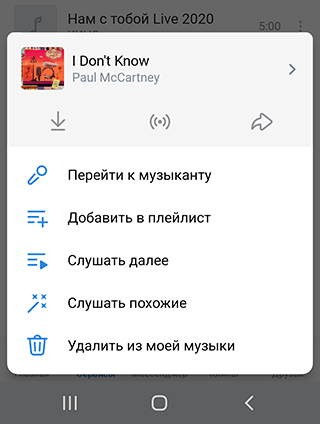
- Нажать на кнопку с тремя вертикальными точками справа от названия трека.
- Выбрать пункт «Удалить из моей музыки».

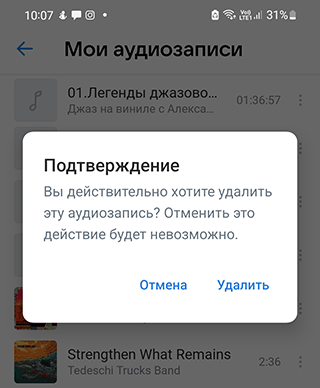
- Для подтверждения, нажать на кнопку “Удалить”.

- Появится сообщение “Аудиозапись удалена”.
В мобильной версии для Андроид и на iPhone удаление всех аудио происходит исключительно в ручном режиме.
Как очистить кэш приложения ВК
Фрагменты прослушиваемой музыки (особенно если у вас установлено старое приложение) сохраняются в кэше в памяти телефона. Если треков много, они могут занимать довольно много места в памяти.
Для очистки кэша аудиофайлов необходимо:
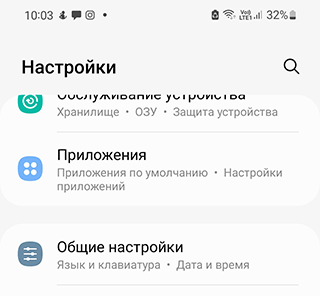
- Перейти в настройки телефона,
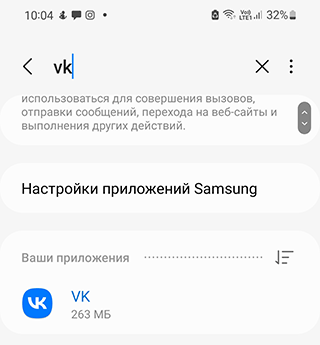
- Выбрать раздел «Приложения»,

- Найти клиент социальной сети - под названием VK,

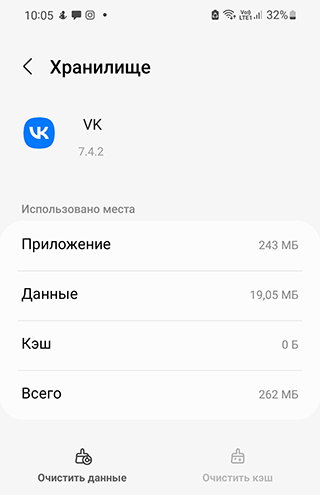
- Перейти в “Хранилище”,
- Нажать на кнопку “Очистить кэш”.

 Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Влад – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Хотите больше полезных советов? Смотрите и подписывайтесь на наш канал! Здесь я публикую лучшие советы для пользователей Андроид, Windows, iOS и Mac OS. Также вы можете задать мне любой вопрос, подписавшись на канал.
Комментарии
Александр
Sun, 2022-02-06 01:21
Благодарю за алгоритм (код) удаления аудиозаписей из странички VK. Благодаря Вам более 2000 аудиозаписей зачистилось за менее чем 2 минуты времени. Огромное спасибо!
NeiZ
Fri, 2022-03-11 20:08
VK error: Ошибка доступа #77692749
Пишет при попытке использования скрипта в консоли
настф
Fri, 2022-04-15 18:39
долистала до конца, но высветилось это
Uncaught SyntaxError: Unexpected token '}'
аминушечка
Thu, 2022-06-02 12:26
почему у меня не высвечивается код?
Евгений
Fri, 2022-06-03 19:52
Умничка, единственный рабочий способ, который я нашел на просторах интернета.
Родион
Tue, 2022-06-07 12:21
получается, вот, воспользовался скриптом. около 500 треков были удалены, казалось бы. но при включении некоторых треков показывает, что он у меня уже в коллекции, и при удалении из библиотек пишет, что ошибка. и вопрос соответствующий: так должно было быть?
Kirill
Tue, 2022-06-07 16:59
Можно ли отменить скрипт?
Алиса
Fri, 2022-09-23 09:31
VM3430:28 Uncaught TypeError: AudioUtils.asObject is not a function
at <anonymous>:28:22
at NodeList.forEach (<anonymous>)
at <anonymous>:27:6
at <anonymous>:11:6
ошибка
Анонимный
Thu, 2022-09-29 07:02
Благодарю! Скрипт работает!
Арсений
Fri, 2022-11-25 21:25
Тоже выдаёт ошибку, как у Алисы
Uncaught TypeError: AudioUtils.asObject is not a function
at <anonymous>:28:22
at NodeList.forEach (<anonymous>)
at <anonymous>:27:6
at <anonymous>:11:6
Дмитрий
Tue, 2023-01-10 13:01
10.01.2022
Скрипт в текущем виде не отработал, сначала выдавал ошибку "Uncaught TypeError: AudioUtils.asObject is not a function".
После некоторых манипуляций стал выдавать "VK error: Ошибка доступа".
Немного поколупал скрипт, для меня сработало. :) Благодарю авторов.
Обновленный срипт - https://codesandbox.io/s/compassionate-meadow-q2bufk (просто копируем весь скрипт и повторяем, как описывает автор)
ПыСы
оставлю скрипт еще тут на всякий
//scroll down at max
function scrollDown(callback) {
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0, document.body.scrollHeight);
requestAnimationFrame(() => {
scroll = document.body.scrollHeight;
if (scroll != lastScroll) {
scrollDown(callback);
} else {
callback();
}
});
}
scrollDown(() => {
var list = document.querySelectorAll('.audio_row');
console.log(`Total songs: ${list.length}`);
const del = (obj) => {
console.log(`delete ${obj.title}`);
ajax.post('al_audio.php', {
act: 'delete_audio',
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
track_code: obj.track_code,
restore: 1
});
};
list.forEach((el) => {
const [id, ownerId, , title, artist, , , , , , , , , hash, , , , , , , track_code] =
AudioUtils.getAudioFromEl(el);
const [, , , deleteHash] = hash.split('/');
const obj = { id, ownerId, title, artist, deleteHash, track_code };
del(obj);
});
});
softdroid
Tue, 2023-01-10 13:19
Спасибо за комментарий, возможно кому-то поможет.
anon
Tue, 2023-01-31 22:11
Дай бог тебе здоровья ахахах отдуши
Кек
Sun, 2023-01-15 16:30
Спасибо большое человеку по имени Дмитрий, на пару комментов выше. Оригинальная версия скрипта не работала, но ваша исправленная сработала как часики. Даже не хочу думать сколько времени бы у меня ушло на удаление 2,5к треков вручную)
Анонимный
Mon, 2023-02-13 08:39
Скрипт не работает, выдает ошибку- Uncaught SyntaxError: Unexpected identifier 'scrollDown'
Александр damn364
Tue, 2023-06-13 15:46
вк блокирует большое количество запросов в сек, поэтому добавил таймаут 500мс между каждым удалением:
//scroll down at max
function scrollDown(callback) {
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0, document.body.scrollHeight);
requestAnimationFrame(() => {
scroll = document.body.scrollHeight;
if (scroll != lastScroll) {
scrollDown(callback);
} else {
callback();
}
});
}
scrollDown(() => {
var list = document.querySelectorAll('.audio_row');
console.log(`Total songs: ${list.length}`);
const del = (obj, delay) => {
setTimeout(() => {
console.log(`delete ${obj.title}`);
ajax.post('al_audio.php', {
act: 'delete_audio',
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
track_code: obj.track_code,
restore: 1
});
}, delay);
};
list.forEach((el, index) => {
const [id, ownerId, , title, artist, , , , , , , , , hash, , , , , , , track_code] =
AudioUtils.getAudioFromEl(el);
const [, , , deleteHash] = hash.split('/');
const obj = { id, ownerId, title, artist, deleteHash, track_code };
del(obj, index * 500);
});
});
softdroid
Tue, 2023-06-13 16:34
Спасибо за уточнение.
maria
Tue, 2023-08-08 15:32
не знаю, как вас благодарить… на маке все как по часикам сработало и удалилось
Babai
Thu, 2023-08-10 07:51
Ты лучший бро))) спасибо )))
Михаил
Fri, 2023-09-08 11:25
Александр damn364 от души за обновленный код, вк реально блокирует много запросов в секунду. Чуток подождал, минут 5 и удалилось 2000 треков!
От души спасибо!)