Использование GraphQL для управления репозиториями открытых источников
Оригинал статьи доступен на сайте, автор - Brian Douglas
GraphQL - это язык запросов к API и среда выполнения для выполнения этих запросов с использованием имеющихся у вас данных. Лучший способ узнать о GraphQL - это использовать GraphQL, именно поэтому я создал стартовый проект, чтобы следить и делать заметки о проектах с открытым исходным кодом на GitHub.
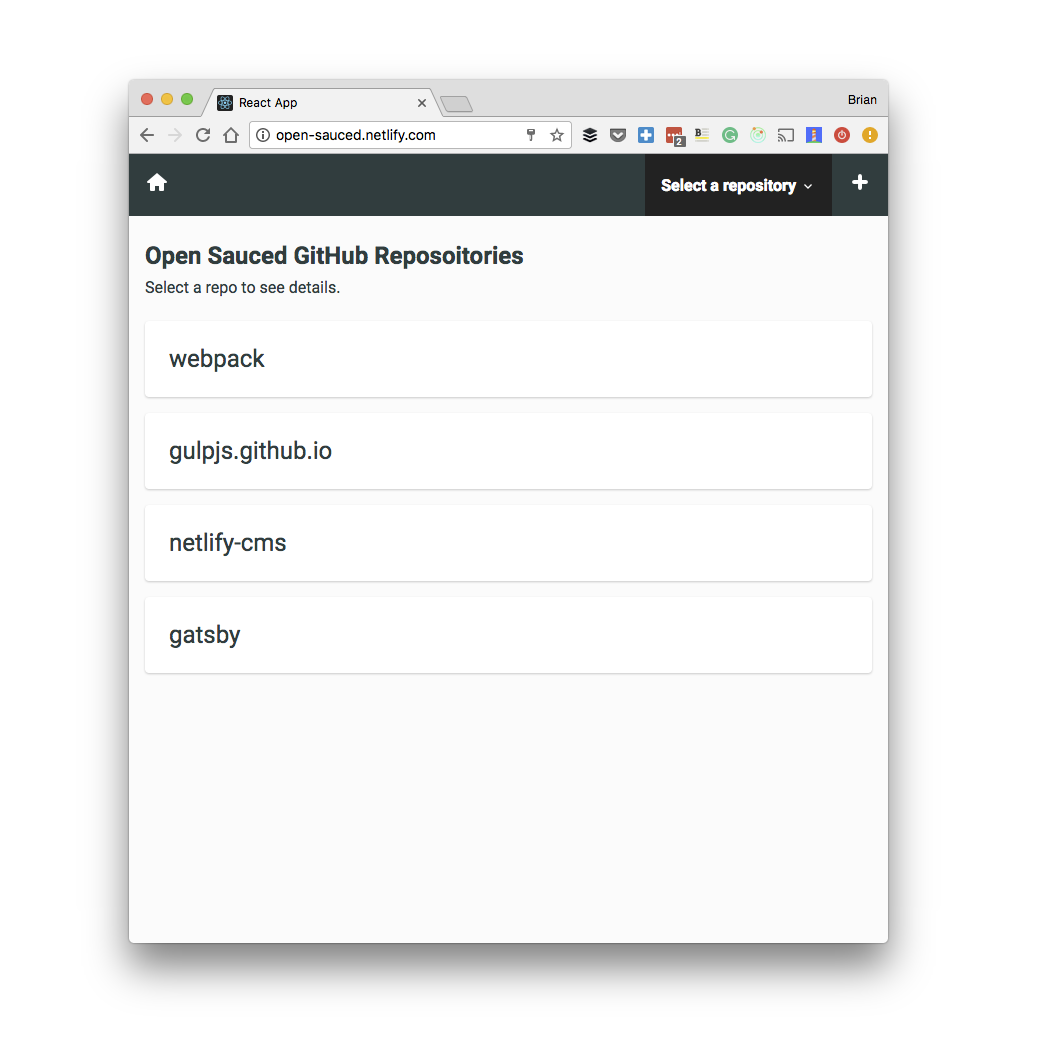
В любое время вы можете увидеть готовый проект на GitHub или в прямом эфире на open-sauced.netlify.com/.

Проект
Netlify любит открытый исходный код и вносит свой вклад в сообщество открытого исходного кода, предоставляя инструменты и бесплатный хостинг. Однако участие в проектах с открытым исходным кодом может быть сложным процессом, в результате которого непосвященные немного теряются. Существует множество инструментов, помогающих получить ваш первый запрос на внесение изменений в открытый исходный код, включая Code Triage, IssueHub и, конечно же, firstpr.me. Open Sauced - это еще один инструмент, который поможет вам, и именно он является предметом данного исследования GraphQL.
Шаг 1 - Настройка бэкенда GraphQL
Существует несколько вариантов получения бэкенд-сервера GraphQL, включая некоторые, которые очень хорошо вписываются в экосистему Apollo. Я выбрал решение, которое не требует управления собственным сервером, и это Graphcool. Graphcool предоставляет разработчикам легко расширяемый, готовый к производству, бессерверный бэкенд GraphQL.
Я создал и реализовал простую схему GraphQL в Graphcool и сделал ее доступной с помощью их суперкрутого инструмента graphql-up. Это позволяет мне предоставить простое решение в 1 клик для развертывания вашего бэкенда Open Sauced, который может сохранять данные репозитория и прикреплять заметки.
Попробуйте, нажав на кнопку graphql-up ниже.
Не забудьте сохранить вашу простую конечную точку Graphcool, чтобы вы могли использовать ее в шаге 3 ниже.
Шаг 2 - Доступ к API GraphQL GitHub
GitHub представил альфа-версию своего нового API GraphQL на конференции GitHub Universe. Он написан на языке GraphQL от Facebook, языке запросов, который позволяет самостоятельно составлять контракты API. Команда GitHub написала в своем инженерном блоге, что основной причиной перехода на новую парадигму API является недостаточная масштабируемость существующих контрактов RESTful. REST не в состоянии обеспечить гибкость, необходимую для одновременного обслуживания всех своих многочисленных потребителей, при этом сохраняя низкие эксплуатационные расходы.
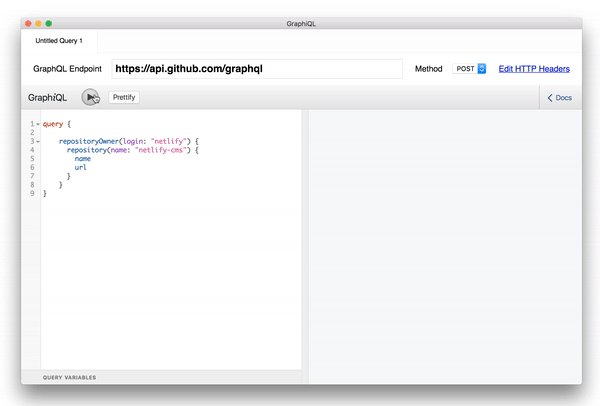
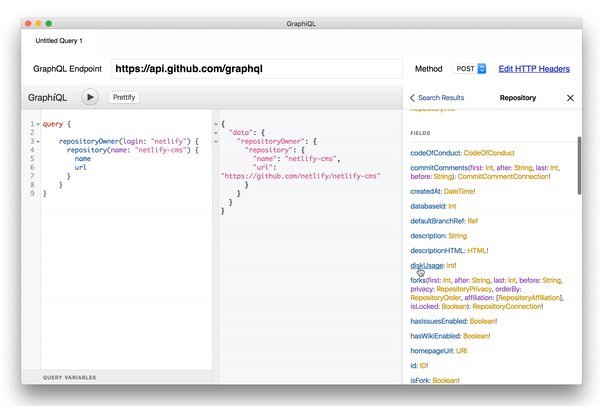
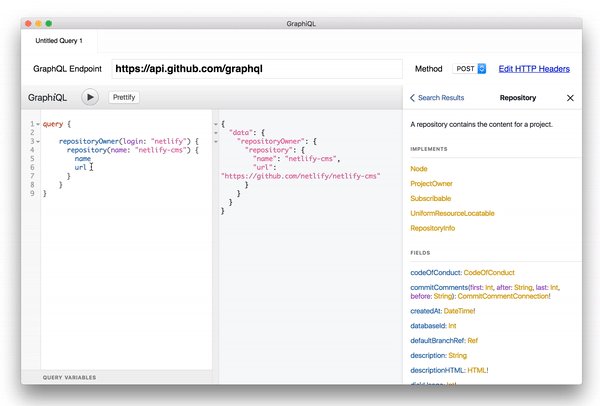
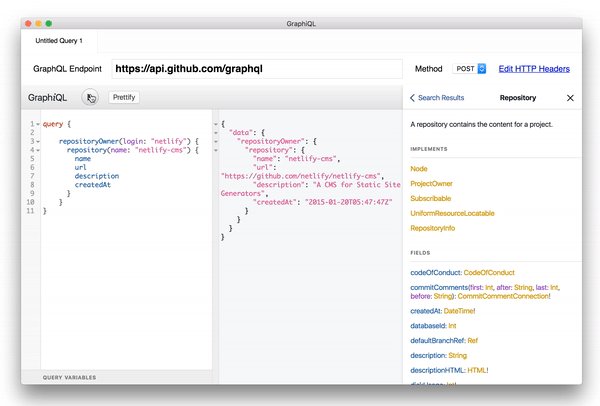
Я использую этот GraphQL API для получения данных репозитория для проекта Open Sauced. Прелесть этого API в том, что мне не нужно открывать обширную документацию GitHub API. Я могу использовать такие инструменты, как GraphiQL, для просмотра документации во время построения запросов (как показано ниже).

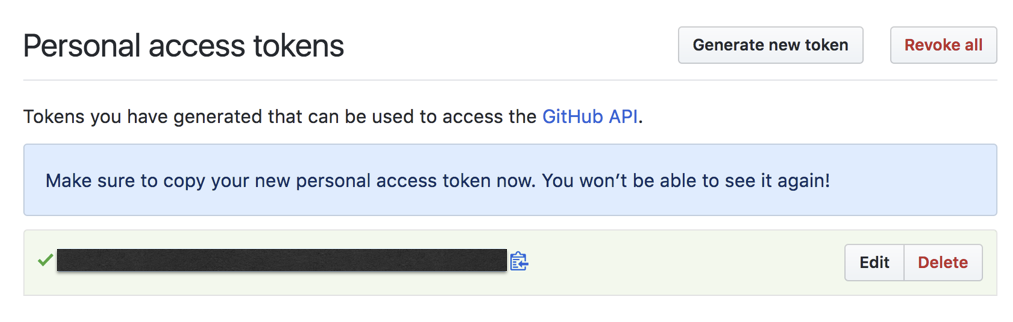
Вам понадобится токен доступа к GitHub, чтобы получить доступ к функции извлечения данных репозитория Open sauce. Вы можете найти инструкции по его получению на GitHub.

При создании токена обязательно разрешите доступ к информации о вашем пользователе. Также сохраните свой токен, чтобы использовать его в следующем шаге.
Шаг 3 - Развертывание на Netlify
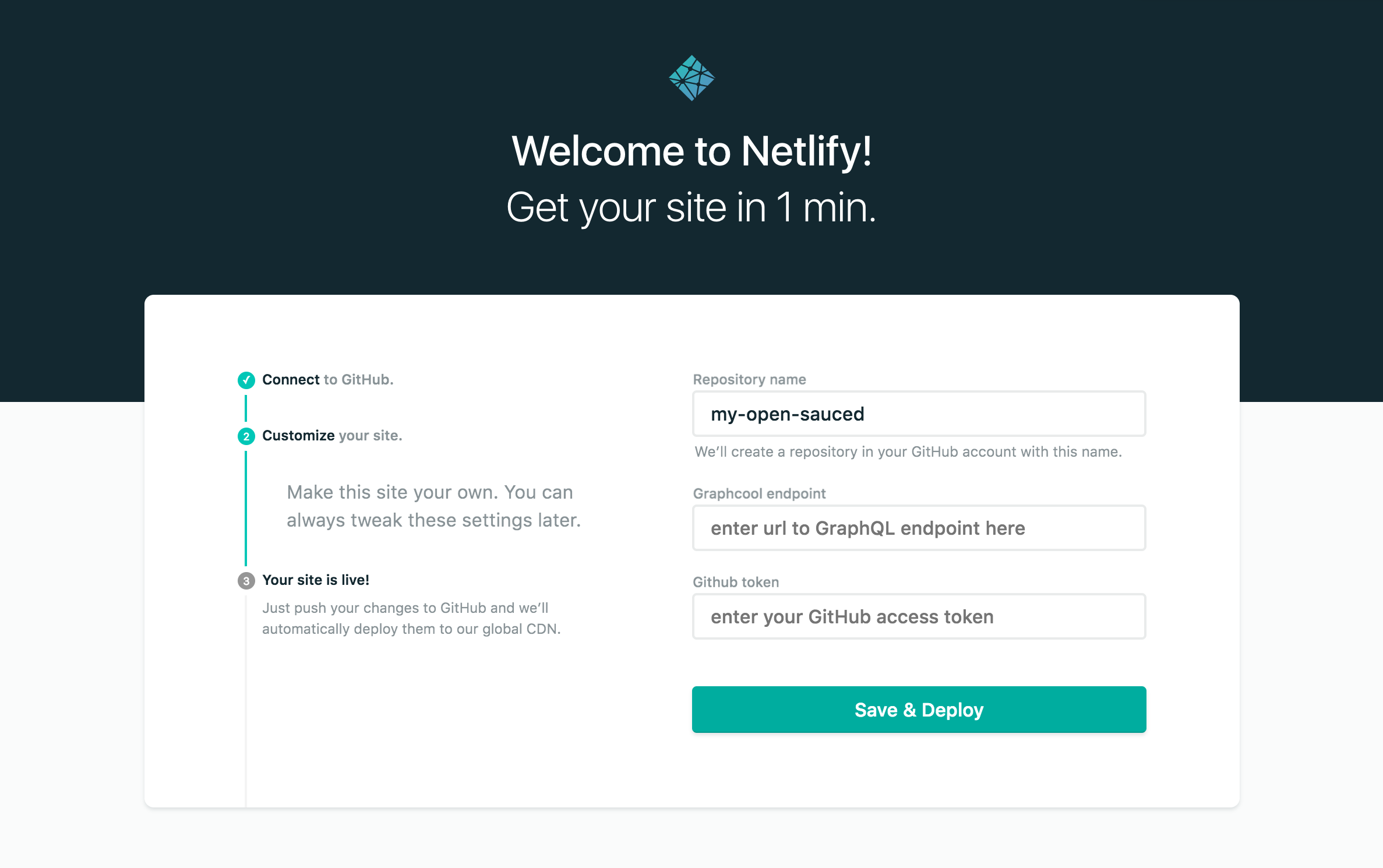
Чтобы получить окончательную версию проекта Open Sauce, вы можете воспользоваться кнопкой Deploy to Netlify, нажав 1 клик, чтобы клонировать и развернуть проект.

Нажмите кнопку развертывания в Netlify и добавьте свой токен доступа к GitHub и конечную точку Graphcool. Теперь у вас есть живая версия на Netlify, а также клонированная версия репозитория в вашем GitHub.
Весь этот проект является открытым, поэтому запросы на исправление и проблемы приветствуются.
Для получения конечной точки GraphQL используется клиент React Apollo, и у меня уже есть планы по улучшению удобства использования с помощью таких функций, как мгновенный поиск Algolia для обхода проблем и лучшее решение CSS в JS. Если у вас есть опыт в этих технологиях, не стесняйтесь заглянуть ко мне.
Я надеюсь, что этот проект создаст хорошую основу для изучения GraphQL и поможет уменьшить вероятность заблудиться в этом соусе.
Хотите больше полезных советов? Смотрите и подписывайтесь на наш канал! Здесь я публикую лучшие советы для пользователей Андроид, Windows, iOS и Mac OS. Также вы можете задать мне любой вопрос, подписавшись на канал.