Понимание контекста выполнения JavaScript
Ссылка на оригинал - https://blog.greenroots.info/understanding-javascript-execution-context-like-nev…, автор публикации - Tapas Adhikary
Введение
Контекст выполнения является наиболее фундаментальной частью языка программирования JavaScript. В этой заметке мы подробно погрузимся в эту концепцию, чтобы понять, что она не только фундаментальна, но и чрезвычайно проста для понимания.
Во многих случаях концепция контекста исполнения проектировалась как усовершенствованная концепция JavaScript с точки зрения понимания и сложности обучения. Да, это может показаться сложным, если не выучить его на правильных примерах в правильной последовательности. Вместе с тем, каждый новичок JavaScript должен понять, почему важно завоевать доверие к этой фундаментальной концепции?
Это второй пост серии под названием «JavaScript: расколоть орехи» . Если вы еще не прочитали первое сообщение о интерпретации или компиляции JavaScript, попробуйте. Надеюсь, вам понравится это читать.
Если вы еще не прочитали предыдущий пост серии, вы можете найти его здесь: JavaScript интерпретирован или откомпилирован? Спор окончен.
Почему эта концепция важна?
В некоторых исследованиях говорится, что человеческий мозг может хранить в своей памяти столько информации, сколько содержится во всем Интернете! Но мы не должны принимать это как должное, верно? Следовательно, уместным может быть вопрос: почему это понятие важно для обучения?
Контекст исполнения JavaScript является основой для правильного понимания многих других фундаментальных понятий. Часто мы находим много недоразумений в каждом из следующих понятий только потому, что мы неправильно поняли тот факт, который стоит за контекстом выполнения.
- Существующий
- Область применения
- Цепочка охвата
- Закрыть
- Петля событий
Как разработчик JavaScript, как только мы получаем хорошее понимание этих концепций, мы позволяем себе это,
- Внесите меньшие ошибки в исходный код.
- Станьте боссом в выполнении отличных обзоров кода.
- Большие глаза для отладки.
- простые способы решения производственных проблем.
Не перегружайте
Слово ободрения: не огорчайтесь, если вы новичок в этом.
Я не уверен почему, но большинство языков программирования полны тяжелых жаргонов, которые иногда могут обескураживать. Основные понятия, стоящие за этими тяжелыми словами , в основном проще и их легче понять. Вот несколько полезных для этого поста:
- Parser : Parser или синтаксис Parser - это программа, которая построчно читает ваш код и понимает, как он соответствует грамматике, определенной языком программирования, и что он собирается делать. Как вы видели в моем предыдущем посте , синтаксический анализатор JavaScript берет массив токенов и создает абстрактное синтаксическое дерево (AST), чтобы его можно было обрабатывать дальше для создания исполняемого кода.
-
Лексическая среда : слово Lexicalозначает, относящиеся к словам или словарному запасу языка . Лексическая среда означает, как и где ваш код физически написан. Давайте возьмем этот кусок кода в качестве примера,
function sayName() { var name = 'someName'; console.log('The name is, ', name); }В приведенном выше коде переменная nameлексически находится внутри функции sayName. Теперь важно отметить, что ваша программа не работает на компьютере. Это должно быть переведено компилятором. Следовательно, он должен правильно знать и отображать, что и где лексически размещается, чтобы скомпилированный вывод также имел смысл и действительность.
Обратите внимание, что обычно Lexical Environmentв вашем коде их будет много . Но все среды не будут выполнены сразу. Мы увидим это в ближайшее время.
- Контекст. Лучший способ визуализировать слово Context- представить круг (или оболочку), окружающий интересующую вас тему (или «контекст» того, что мы обсуждаем). Контекст - это совокупность обстоятельств или фактов, которые окружают определенное событие, ситуацию и т. Д.
-
Контекст выполнения : это означает, что код, который выполняется в данный момент, и все, что его окружает, помогает в его выполнении. Там может быть много Lexical Environmentдоступны , но один момент работает управляется Execution Context .
Вот графическая демонстрация, чтобы объяснить то же самое,
 Лексическая среда против контекста исполнения
Лексическая среда против контекста исполнения
Контекст выполнения
Как разработчики программного обеспечения, нам нравится (или мы хотим) писать код таким образом, чтобы он выглядел менее сложным, его можно было легко обслуживать и следовать некоторым методикам, стандартам и т. Д. По той же аналогии Execution Context механизм JavaScript позволяет поддерживать код и управлять им. сложности в лучшем виде.
Всякий раз, когда код запускается в JavaScript, он запускается в Execution Contextсочетании с вашим кодом плюс все, что мы видели здесь (токенизация, синтаксический анализ, генерация кода и т. п.), Выполненное движком JavaScript.
Глобальный контекст исполнения (GEC)
Каждый раз, когда код JavaScript запускается впервые, он создает нечто, называемое глобальным контекстом выполнения (GEC). Даже если в .jsфайле нет ни одной строки кода и вы загружаете его, у вас будет создан глобальный контекст выполнения.
Что здесь означает слово Global? Все что угодно вне функции является глобальным.
Глобальный контекст выполнения также называется базовым контекстом выполнения. Это создает две особые вещи для вас,
- Глобальный объект под названием, объект Window для браузера. Если вы используете JavaScript на стороне сервера, скажем, nodeJs , это не будет Window.
- Глобальная переменная называется, это .
Давайте разберемся Global Execution Contextс парой примеров,
Загрузка пустого скрипта
Для простоты берет пустой файл JavaScript с именем index.jsи импортирует его в HTML-файл с именем, index.htmlнапример так:
<html>
<head>
<script src="index.js" />
</head>
<body>
I load an empty Script
</body>
</html>
Как только вы загрузите этот html в браузер, JavaScript не будет загружен и выполнен, но, если вы откроете консоль отладчика (F12 для Chrome) и напечатаете это ,

Видите ли, что-то под названием это уже создано для вас. Вы также можете попробовать набрать Window , на этот раз у вас будет напечатан объект Window,
![]()
Вы заметили, что объект Window и переменная this одинаковы в Global Execution Context? Попробуйте это подтвердить
![]()
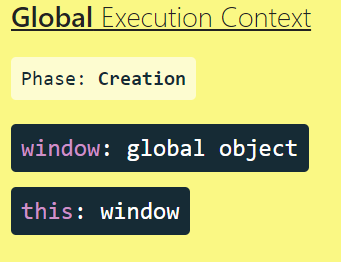
Глобальный контекст выполнения, когда он только что создан без какого-либо кода JavaScript, может быть визуализирован как

Создано с использованием tylermcginnis.com/javascript-visualizer
С переменными и функциями
Давайте добавим немного кода в наш файл JS сейчас. Мы добавили переменную с именем nameи инициализировали значением Tom. У нас также есть функция с именем, sayName()которая просто записывает имя.
var name = 'Tom';
function sayName() {
console.log(this.name);
}
Как вы думаете, что произойдет с Global Execution Context сейчас? Давайте сначала увидим это в следующей наглядной демонстрации, а затем объяснение.
 Фазы контекста глобального выполнения
Фазы контекста глобального выполнения
- В глобальном контексте выполнения созданы две фазы: фаза создания и фаза выполнения .
- Фаза создания:
- На этом этапе создаются две специальные вещи: глобальный объект, например,
Windowдля браузера, и переменная с именем this . - Память выделяется для переменной
nameи функцииsayName(). - Переменная
nameинициализируется специальным значением, называемымundefined,. ФункцияsayName()получает помещается непосредственно в память телефона будет видеть больше об этом в предстоящем посте о другой концепции под названием,hoisting.
- На этом этапе создаются две специальные вещи: глобальный объект, например,
- Фаза исполнения:
- На этом этапе код фактически начинает выполняться. Для нашего примера выше, единственное , что должно произойти, оно присвоит значение Тома переменной name. Обратите внимание, что мы не вызываем функцию sayName (), хотя мы ее определили. Следовательно, эта функция не будет выполнена. О выполнении функций мы увидим в следующем разделе.
Контекст выполнения функции (FEC)
Контекст выполнения функции создается при вызове функции.
Давайте посмотрим на следующий пример, чтобы понять эту концепцию. В этом примере у нас есть глобальная переменная nameс именем Tom . У нас есть функция с именем, tom()которая записывает имя. Наконец, мы вызываем функцию tom().
var name = 'Tom';
function tom() {
console.log(this.name + ' Runs');
}
// Invoke the function tom()
tom();
Смотрите следующую демонстрацию, чтобы понять Function Execution Context и Global Execution Context вместе.

Создано с использованием tylermcginnis.com/javascript-visualizer
- Как мы видели выше, фаза создания глобального контекста выполнения создает глобальный объект, эту переменную, создает память для переменной и функции. Переменная инициализируется специальным значением с именем undefined.
- На этапе выполнения он присваивает значение переменной и вызывает функцию. Следовательно, создается контекст выполнения функции.
- Контекст выполнения функции проходит те же этапы, что и создание и выполнение . Важно отметить, что у контекста выполнения функции есть доступ к специальной переменной с именем «arguments», которая является аргументами, передаваемыми функции во время вызова. В нашем примере мы не передаем никаких аргументов. Следовательно, длина равна 0.
- Функция может вызывать другую функцию, она может вызывать другую и так далее. Для каждого из вызовов функции будет создан контекст выполнения функции . Мы увидим эту концепцию в деталях в следующем посте на Scope .
Итак, каковы различия между глобальным и контекстом выполнения функций?
| Глобальный контекст выполнения | Контекст выполнения функции |
| Создает глобальный объект. | Не создает глобальный объект. Создает объект аргументов. |
| Создайте объект с именем this | По умолчанию это указывает на Windowобъект (есть еще много, мы увидим в следующих сообщениях). |
| Установка пространства памяти для переменных и функций, определенных глобально | Установить пространство памяти для переменных и функций, определенных внутри функции. |
| Присвойте объявлению переменной значение по умолчанию undefined при помещении любого объявления функции в память | Присвойте объявлению переменной значение по умолчанию undefined при помещении любого объявления функции в память. Кроме того, контекст выполнения функции создает свой собственный стек выполнения. |
Вывод
Глобальный и функциональный контекст выполнения и фазы (создание и выполнение) являются важными концепциями, к которым нужно привыкнуть. Это поможет понять сферу, асинхронные функции, закрытие, подъем и т. Д. С легкостью. Мы рассмотрим каждую из концепций в деталях в следующем посте серии.
Если вы новичок в концепции контекста выполнения, используйте JavaScript Visualizer Tool параллельно, изучая эту концепцию. Напишите небольшие функции, используйте определенные переменные, выполните функции и посмотрите, как инструмент проходит через различные фазы контекста выполнения.
Хотите больше полезных советов? Смотрите и подписывайтесь на наш канал! Здесь я публикую лучшие советы для пользователей Андроид, Windows, iOS и Mac OS. Также вы можете задать мне любой вопрос, подписавшись на канал.